
How to create good UI/UX designs?
In today’s world, where information is transmitted at the speed of light, designing documents, brochures and websites has become an indispensable part of effective communication. Whether you are a student, freelancer, entrepreneur or corporate employee, the ability to design visual materials is crucial. However, in order to create materials that are not only visually appealing, but also convey content in a clear and accessible manner, certain design principles must be followed.
Appropriate contrast
Contrast, without a doubt, is among one of the foundations of successful graphic design. It is what makes the content more readable, and the important elements stand out from the rest. Although it is often associated with color differences, its role in design goes much deeper. Contrast can be created not only with a color palette, but also through differences in the shapes and sizes of elements.

Here’s a list of sample tools to help you find the right contrast:
WebAIM Contrast Checker:
An online tool that allows you to check the contrast between two colors and assess compliance with the Web Content Accessibility Guidelines (WCAG). https://webaim.org/resources/contrastchecker/.
Contrast Grid:
An online tool that allows you to check the contrast for multiple colors simultaneously and generate a report with the results. https://contrastgrid.com.
Accessible Colors: A user-friendly online tool for checking contrast and accessibility of colors on websites. https://accessible-colors.com.
Color Safe: A web application for experimenting with different color combinations and visually checking contrast.
Paletton:
An online tool for creating and analyzing color palettes, including evaluating the contrast between selected colors. https://paletton.com.
Several sources where you can find more information on contrast:
https://www.w3.org/WAI/standards-guidelines/wcag/
https://contrastrebellion.com
Consistency throughout the design
Consistency is another fundamental principle in the design process, which is crucial to creating an interface that is intuitive to navigate. When a design is consistent, users can use it without undue difficulty. One of the most effective ways to achieve consistency is to use a uniform palette of colors, fonts, spacing, icons and other design elements. This ensures that all interface elements work together to form a cohesive whole. Users don’t have to figure out how to navigate the interface or interpret the various elements, because everything works in a predictable way. Consistency not only makes the product easier to use, but also contributes to a positive user experience and builds their trust in the brand.


Typography of content
Typography is an area of design that focuses on the visual aspect of text. Its practical application involves the precise composition of the various graphic elements of a text, such as fonts, letter sizes, interlines and character spacing. The goal is to create text that is not only legible and understandable, but also aesthetically pleasing and harmonious.

The main elements of typography include:
Components:
Typeface:
the collective name of a certain family of fonts, such as Times New Roman or Helvetica
Fonts:
digital equivalents of fonts (they contain typeface information)Styles: are all kinds of bold, italics, condensation.
Readability:
this includes kerning and leading i.e. spacing between letters and lines, and contrast, which I mentioned earlier.
Serifs:
decorative elements at the ends of letters and characters, giving a traditional and elegant look.
Hierarchy:
helps distinguish between different parts of the text making it easier to prioritize the information provided. We’re talking about the height and width of characters and placement on the page.
Light:
the empty spaces that surround text and images, investing in the right light helps control clutter and provides clarity to the text being read.
Alignments:
managing the light of the page, to the left, to the right, justifying or centering.
Website color scheme
Imagine a modern website in black and white colors – hard to believe, isn’t it? The color scheme plays a key role not only in attracting the attention of the audience, but also in evoking the desired emotions and conveying the intent of the content presented. Thanks to advances in science and design, even novice designers now have access to tools that allow them to precisely select colors to fully convey the design intent and purpose. This is why color is an integral part of effective design for creating attractive and impactful websites.

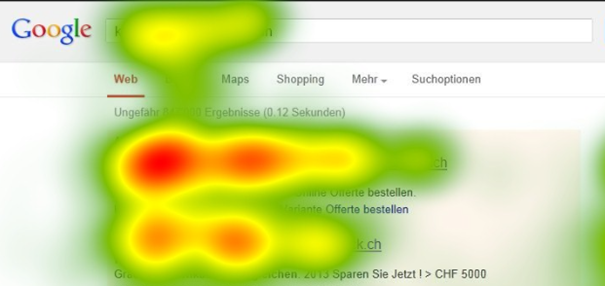
Visual Hierarchy
Visual hierarchy can be most simply defined as the arrangement of content in a design, which indicates in which order viewers should process information. Our goal is to draw the viewer’s attention to the most important elements of the page, allowing them to focus on the relevant content, while less key elements form the background or are hidden in the background. In this way, the visual hierarchy helps focus the audience’s attention on the most important aspects of the design, improving communication and message effectiveness.

Light
This concept refers to the space between elements on a page and is just as important as the content itself, which it separates. First, light helps create clear visual hierarchies, allowing viewers to easily understand which elements are more important than others. But just as importantly, light also plays a key role in ensuring that the interface looks clean, is not overwhelming and exudes professionalism.

 PL
PL